
Just in time documentation is the right documentation
Falling over the same trap again and again
Many times a problem occurs where new developers fall over the same trap again and again despite the fact that the solution has been well documented. How can it be their fault? They didn't even know the documentation existed!
The eternal question of "do we write documentation for our project?"... But if no one read it when it needs to, the documentation becomes waste.
Just in time
Just in time (jit) is a lean concept: the goal for a team is to produce the right amount of value when the client needs it. No less no more.
So I created a VS Code extension doing exactly that: doc-jit. It provides the right amount of knowledge the exact moment the developper needs it: just in time documentation. 🤎
How does it work?
You set glob patterns that is affiliated with a documentation file and doc-jit will propose you when your active file matches at least one of them.
// .doc-jitrc.json
{
"patterns": {
"**/*.test.ts, **/*.test.tsx": [
{
"label": "Jest documentation",
"uri": "https://jestjs.io/docs/getting-started"
},
{
"label": "Vitest documentation",
"uri": "https://vitest.dev/guide/"
}
],
"**/*.test.tsx": [
{
"label": "React Native testing library documentation",
"uri": "https://callstack.github.io/react-native-testing-library/docs/getting-started"
}
]
}
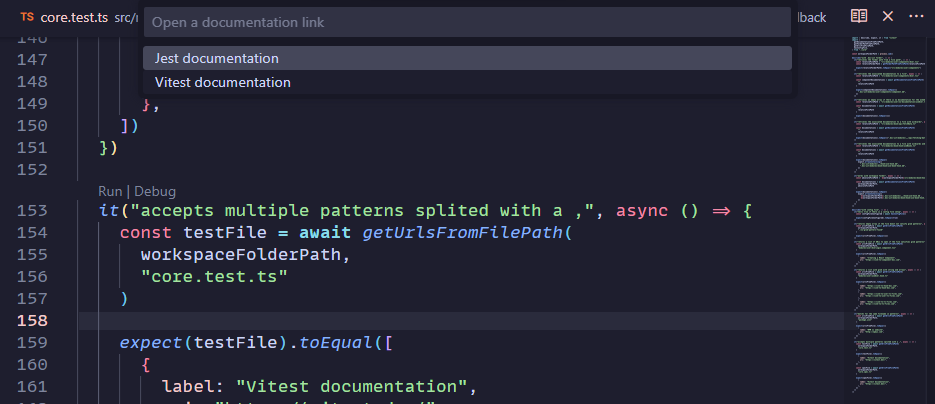
}In real life, it looks like this:
It's that simple and you can start with ease. For example, just your dependencies first, it's surprisingly powerful. Then add your own documentation, standards, tutorial, videos, etc. One problem solving at a time. Just in time. 😊
;%20stroke-width:%20148.35px'%20/%3e%3cpath%20d='M2331.25,883.476c0,0%2037.249,-59.028%20-87.5,-75'%20style='fill:%20none;%20stroke:%20url(%23_Linear2);%20stroke-width:%20229.17px'%20/%3e%3cpath%20d='M2477.08,937.636c-0.046,-385.447%20-295.934,-608.326%20-600,-608.326c-272.614,-0%20-275.572,-0.001%20-570.834,-0c-0.003,-0%20-0.006,-0%20-0.01,-0c-87.83,-0.001%20-227.88,-2.423%20-364.621,27.348c-133.287,29.019%20-262.475,88.675%20-346.003,202.999c-56.085,76.763%20-92.467,178.522%20-93.53,314.388c-1.988,254.084%20-0.002,957.531%20-0.002,1274.02c-0,34.494%2028.005,62.5%2062.5,62.5c34.494,-0%2062.5,-28.006%2062.5,-62.5c-0,-316.241%20-1.989,-1019.15%20-0.002,-1273.04c0.815,-104.139%2026.476,-182.786%2069.465,-241.624c65.083,-89.079%20167.808,-131.991%20271.663,-154.602c126.745,-27.595%20256.621,-24.488%20338.03,-24.487c0.003,-0%200.007,-0%200.01,-0c295.262,-0.001%20298.22,-0%20570.834,-0c241.162,-0%20474.963,177.633%20475,483.341c0.004,34.494%2028.012,62.496%2062.507,62.492c34.495,-0.004%2062.497,-28.013%2062.493,-62.507Z'%20style='fill:%20%23fda7df'%20/%3e%3cpath%20d='M1235.41,391.524c0,158.053%20-59.777,546.118%20341.667,546.119c275.695,0%20837.503,-0%20837.503,-0'%20style='fill:%20none;%20stroke:%20%23fda7df;%20stroke-width:%20125px'%20/%3e%3cpath%20d='M1235.41,391.524c-0.569,595.834%20173.907,2008.62%20-858.333,2008.62'%20style='fill:%20none;%20stroke:%20%23fda7df;%20stroke-width:%20125px'%20/%3e%3ccircle%20cx='985.415'%20cy='695.976'%20r='79.167'%20style='stroke:%20%23fda7df;%20stroke-width:%2050px'%20/%3e%3cpath%20d='M811.651,2295.98c0,0%20752.489,186.465%20752.489,-1026.08'%20style='fill:%20none;%20stroke:%20%23fda7df;%20stroke-width:%20125px'%20/%3e%3cdefs%3e%3clinearGradient%20id='_Linear1'%20x1='0'%20y1='0'%20x2='1'%20y2='0'%20gradientUnits='userSpaceOnUse'%20gradientTransform='matrix(364.194,0,0,487.786,1285.42,677.083)'%20%3e%3cstop%20offset='0'%20style='stop-color:%20%23ffec3f;%20stop-opacity:%201'%20/%3e%3cstop%20offset='0.49'%20style='stop-color:%20%23ebb538;%20stop-opacity:%201'%20/%3e%3cstop%20offset='1'%20style='stop-color:%20%23e5a336;%20stop-opacity:%201'%20/%3e%3c/linearGradient%3e%3clinearGradient%20id='_Linear2'%20x1='0'%20y1='0'%20x2='1'%20y2='0'%20gradientUnits='userSpaceOnUse'%20gradientTransform='matrix(92.7072,0,0,75.0002,2243.75,845.976)'%20%3e%3cstop%20offset='0'%20style='stop-color:%20%233f3abb;%20stop-opacity:%201'%20/%3e%3cstop%20offset='1'%20style='stop-color:%20%23fda7df;%20stop-opacity:%201'%20/%3e%3c/linearGradient%3e%3c/defs%3e%3c/svg%3e)