
Developers, make your environment loopy 🔁
When we work, we want feedback: do we do the expected job? Does it fail? Where does it fail? Therefore, we want to receive feedback loops from our environment that gives us useful information about how well we're doing. This is what loopy means.
Hi! My name is Julien and I'm a tech leader at BAM where we design and develop mobile apps. A part of my job is to provide a healthy environment for my fellow developers to work at their best, improve quicker and then become tech leaders themselves.
In a dynamic system we want to adapt from visible inputs to concrete actions. And to do that, we need standards.
It starts with standards
Standards are established rules in the team. They are our best guess about what a good job is. Writing and comparing with real life allow us to distinguish what is normal from what is not.
Some tips when writing down a standard, make sure you have:
- why it's important to write it down,
- what are its key points,
- what are the common mistakes we can avoid in the first place,
- and what are the concrete examples to better understand it.
With these key points in place, we'll be able to compare with the real world and adapt. In a nutshell, to be loopy.
Loopy code
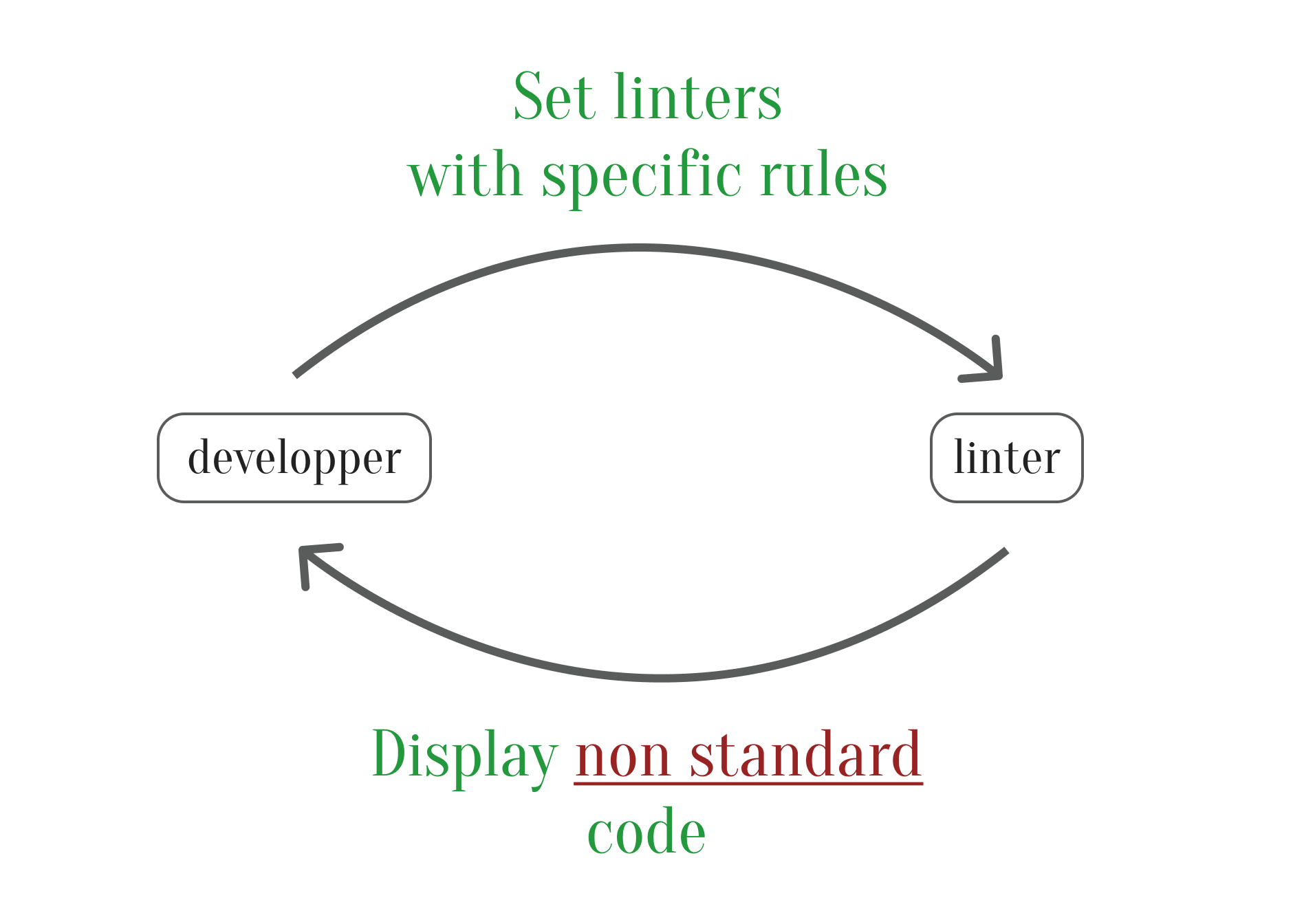
Once we agree as a team to use a set of standards, we want our tools to know them. Take linters in your code for instance. Linters are scripts that find and sometimes can even fix problems automatically. They are great to provide warnings when a developer diverges from the expected code. It saves time on training, on reviewing and on debugging.

The more we use a tool, the more reliant we want it to be. If in the previous paragraph you thought “Well, in my project linters are a pain in the butt, I hate how they force me to do additional work!”; this is a clear hint you are working for your tools and not the other way around. We don't want this. We want computers to execute repetitive tasks and humans to solve problems. So gather your team and update your linter rules so nobody complains. 🤔
Loopy tests
Talking about tests. If you want to rush, don't write tests. If you want to go fast and go far, write tests.

Mental loads are real and a heavy burden. When we start automating tests of some of our code, we can discharge that cognitive load. This will lead to a freer mind and easier and more effective days.
Loopy production flow
I wrote an article about how useful it is to see the steps in the production flow. By showing the production flow, we know where we are and how good we are. We can then adapt our work/prioritization.

We then can spot and identify problems and solve them - they are called “red bins” in lean production. Displaying the problems in front of the whole team helps to highlight how they are slowing the whole process down. That way they can't be ignored and actions must be taken.


Loopy user satisfaction
The better we understand user needs, the clever we can work. There is no shame about being wrong in the first place. The most important thing is to acknowledge and adapt.

Make your tools work for you not against you
We tend to believe that a part of our job is to use specific tools and deal with its disadvantages because "we're used to it and it's always been that way". We tell ourselves: this is my job and if I fail, it'll be on me. Of course it's a bit more complex than that. In our day to day work, we all make mistakes: these ‘human errors’ are not a cause but a symptom of a deeper problem in your system. Understanding how and what causes a ‘human error’ to arise is the beginning of understanding a little bit about a complex system. And in an overly complex system, being able to adapt with feedback loops is better than being able to predict.
Shorten the loops
Your time is valuable, your focus is valuable, this is all about you and enhancing your work. The quicker you get feedback, the faster you can adapt. And the more feedback you get the more you work smarter.
This post was inspired by the Loopy tool from Nicky Case, I can only suggest you take a look!
;%20stroke-width:%20148.35px'%20/%3e%3cpath%20d='M2331.25,883.476c0,0%2037.249,-59.028%20-87.5,-75'%20style='fill:%20none;%20stroke:%20url(%23_Linear2);%20stroke-width:%20229.17px'%20/%3e%3cpath%20d='M2477.08,937.636c-0.046,-385.447%20-295.934,-608.326%20-600,-608.326c-272.614,-0%20-275.572,-0.001%20-570.834,-0c-0.003,-0%20-0.006,-0%20-0.01,-0c-87.83,-0.001%20-227.88,-2.423%20-364.621,27.348c-133.287,29.019%20-262.475,88.675%20-346.003,202.999c-56.085,76.763%20-92.467,178.522%20-93.53,314.388c-1.988,254.084%20-0.002,957.531%20-0.002,1274.02c-0,34.494%2028.005,62.5%2062.5,62.5c34.494,-0%2062.5,-28.006%2062.5,-62.5c-0,-316.241%20-1.989,-1019.15%20-0.002,-1273.04c0.815,-104.139%2026.476,-182.786%2069.465,-241.624c65.083,-89.079%20167.808,-131.991%20271.663,-154.602c126.745,-27.595%20256.621,-24.488%20338.03,-24.487c0.003,-0%200.007,-0%200.01,-0c295.262,-0.001%20298.22,-0%20570.834,-0c241.162,-0%20474.963,177.633%20475,483.341c0.004,34.494%2028.012,62.496%2062.507,62.492c34.495,-0.004%2062.497,-28.013%2062.493,-62.507Z'%20style='fill:%20%23fda7df'%20/%3e%3cpath%20d='M1235.41,391.524c0,158.053%20-59.777,546.118%20341.667,546.119c275.695,0%20837.503,-0%20837.503,-0'%20style='fill:%20none;%20stroke:%20%23fda7df;%20stroke-width:%20125px'%20/%3e%3cpath%20d='M1235.41,391.524c-0.569,595.834%20173.907,2008.62%20-858.333,2008.62'%20style='fill:%20none;%20stroke:%20%23fda7df;%20stroke-width:%20125px'%20/%3e%3ccircle%20cx='985.415'%20cy='695.976'%20r='79.167'%20style='stroke:%20%23fda7df;%20stroke-width:%2050px'%20/%3e%3cpath%20d='M811.651,2295.98c0,0%20752.489,186.465%20752.489,-1026.08'%20style='fill:%20none;%20stroke:%20%23fda7df;%20stroke-width:%20125px'%20/%3e%3cdefs%3e%3clinearGradient%20id='_Linear1'%20x1='0'%20y1='0'%20x2='1'%20y2='0'%20gradientUnits='userSpaceOnUse'%20gradientTransform='matrix(364.194,0,0,487.786,1285.42,677.083)'%20%3e%3cstop%20offset='0'%20style='stop-color:%20%23ffec3f;%20stop-opacity:%201'%20/%3e%3cstop%20offset='0.49'%20style='stop-color:%20%23ebb538;%20stop-opacity:%201'%20/%3e%3cstop%20offset='1'%20style='stop-color:%20%23e5a336;%20stop-opacity:%201'%20/%3e%3c/linearGradient%3e%3clinearGradient%20id='_Linear2'%20x1='0'%20y1='0'%20x2='1'%20y2='0'%20gradientUnits='userSpaceOnUse'%20gradientTransform='matrix(92.7072,0,0,75.0002,2243.75,845.976)'%20%3e%3cstop%20offset='0'%20style='stop-color:%20%233f3abb;%20stop-opacity:%201'%20/%3e%3cstop%20offset='1'%20style='stop-color:%20%23fda7df;%20stop-opacity:%201'%20/%3e%3c/linearGradient%3e%3c/defs%3e%3c/svg%3e)